

year
2021
DESIGN THINKING
SCRUM BOARD
DAILY SCRUM
BURNDOWN CHART
BMC
SWOT/TOWS
SURVEYS
CARD SORTING
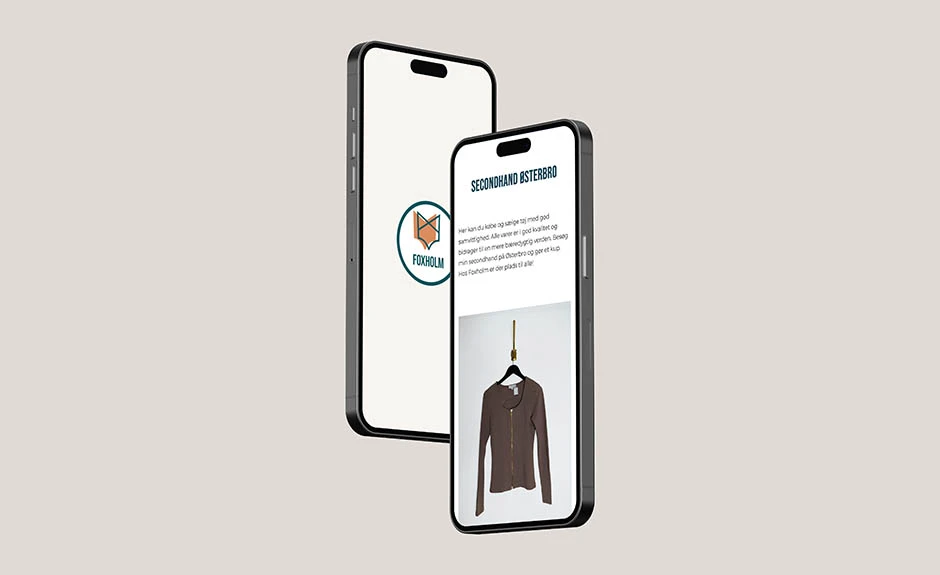
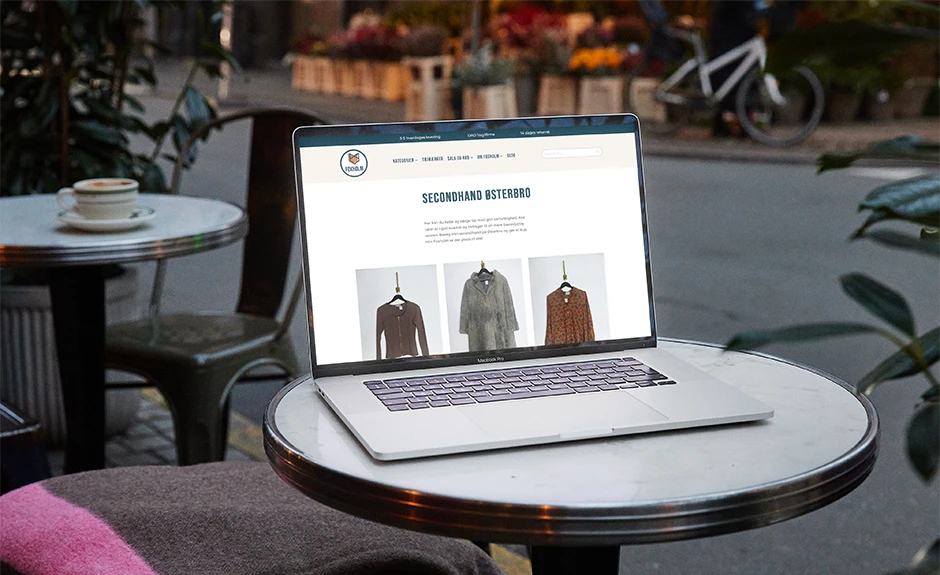
Foxholm is a luxury secondhand store based in Østerbro, Copenhagen. When we first met the owner, Christina Reeves, the Webshop had close to no income. She wanted our help to increase online sales and change the visual ID to bring out more of her personality.

After testing the existing site we discovered problems with the amount
of information on the Webshop, resulting in users feeling overwhelmed
and confused. Based on this, we decided make the Webshop feel lighter
by grouping information and simplify navigation to improve the user
experience.
Simple, neutral monochromatic colors were used as primary colors to
create a minimalistic look. The orange color symbolizes the Fox in the
company name. The name itself is inspired by Christina’s own last name
“reeves” which means fox. This way, we could use color to personalize
the Webshop. As a contrast to the warm, orange, we used blue to catch
the eye of the user.

Our solution was built by creating our own customized WP child theme
with plugins such as “pods” installed. With this, we could use custom
pods to create buttons and products for the Webshop.
The filter buttons in the loop view were created using Custom Taxonomy
Pods. When customizing the child theme, we added event listeners to
the buttons to make them clickable.
To get the products we fetched the JSON data using async function and
WP REST API. Before coding we planned the layout of the website by
making wireframes and defined our final design with mockups.