

year
2021
ACTIVITY DIAGRAM
STATE MACHINE DIAGRAM
PAPER PROTOTYPING
VISUAL IDENTITY
MOODBOARD
STYLETILES
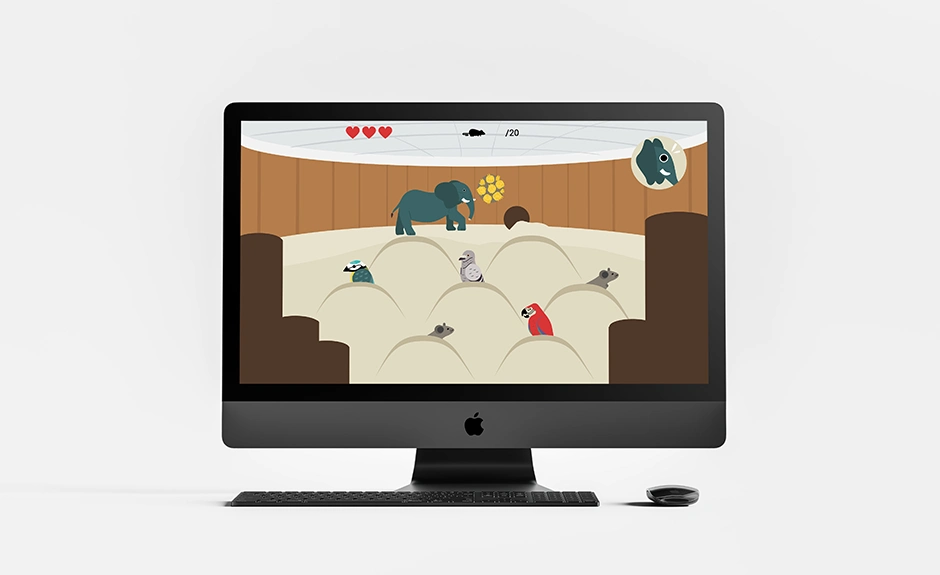
The oh-so-dangerous mice, has taken over the Elephant House in Copenhagen Zoo. Catch all 8 mice before the Elephant panics and destroys it’s beloved home. But be careful not to catch any of the Elephant’s bird friends.

Before deciding on a visual identity, I began researching different
styles and designers. I ended up being inspired by Owen Davey who
excels at adding smaller details to 2D elements to create exciting 3D
effects. Based on this, I began creating moodboard and later styletile
to identity my final design.
After deciding on a style, I drew sketches of the characters by hand
and later digitalized these in Adobe Illustrator. The elements were
primarily build using geometric shapes.
This simple clicking game, inspired by the classic whack-a-mole arcade
games, was developed using HTML, CSS and JavaScript. To build this
game, I was introduced to the logic behind functions, event listeners,
if-statements and arrays.
To structure and plan this game I created an activity diagram and a
state machine diagram. This also helped me get back on track if I was
getting overwhelmed.
As a fun bonus, we had to record our own sounds and implement these to
the game.