

year
2022
ACTIVITY DIAGRAM
FUNCTION CHECKLIST
DESIGN MOCKUPS
HTML
CSS
JAVASCRIPT
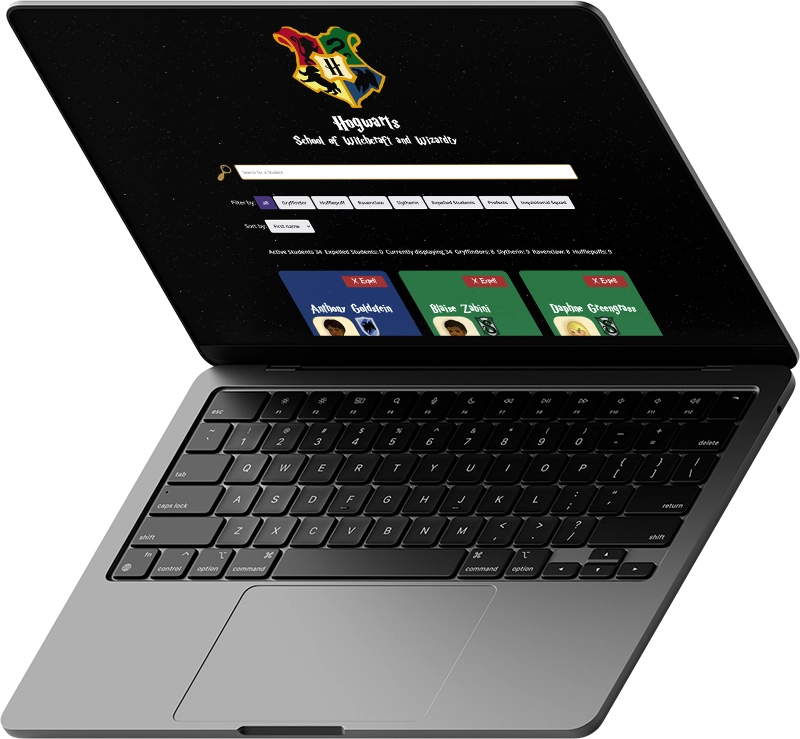
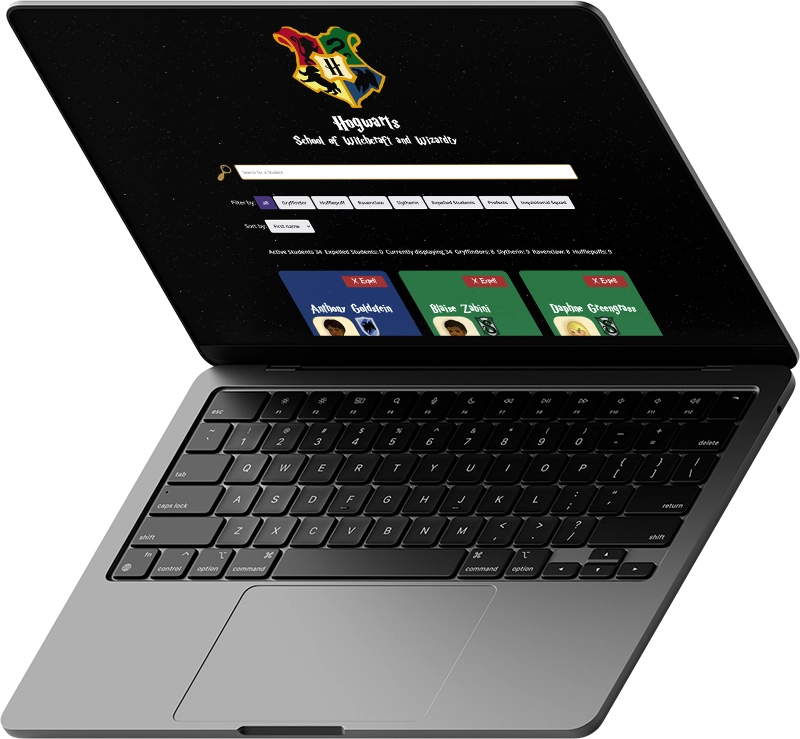
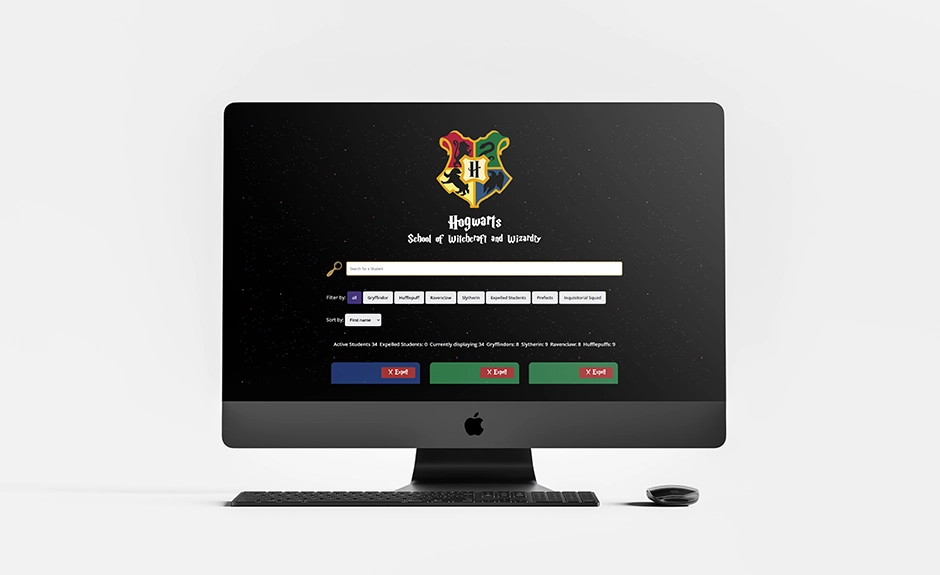
With the magic of HTML, CSS, and a lot of JavaScript I have mixed the perfect potion to make you the administrator of the Hogwarts student list of ‘91. Expel student, give dem unique statuses or, if you’re feeling rebellious, look for the mysterious, hidden button.

The design was based on the original universe. I wanted the website to have the same feeling of mystery and magic you’ll get from reading the books or watching the movies. To identify the style, I watched some of the movies focusing on the architecture and the clothes.
I created a simpler version of the Hogwarts crest by removing smaller details, only keeping the shape of the crest, the shadows of the animals and the house colors. The different house crests were drawn similarly but slightly more detailed.
The design of the prefect and inquisitorial squad badges was created using classical, extravagant and dramatic shapes and details to match the visual identity of Hogwarts.
To add a more magic feel I designed my own search icon consisting of a magnifying glass with a feather instead of a handle to make it look like it’s hovering in the air.
Since this project had a lot of requirements, I had to visualize the code.
To make it easier for myself I split the project up in 4 parts. For each part I either made a general or detailed activity diagram.
With these activity diagrams I visualized the flow of the functions, which parameters to be passed on, the cleaning of the data, the different return values, and when to use functions with closure.
Lastly, I drew the different scenarios with the modal warnings.
This was very helpful when figuring out how to fetch two types of JSON data with async function and API.