

year
2023
DESIGN THINKING
SCRUM BOARD
DAILY SCRUM
BURNDOWN CHART
BMC
SWOT/TOWS
SURVEYS
CARD SORTING
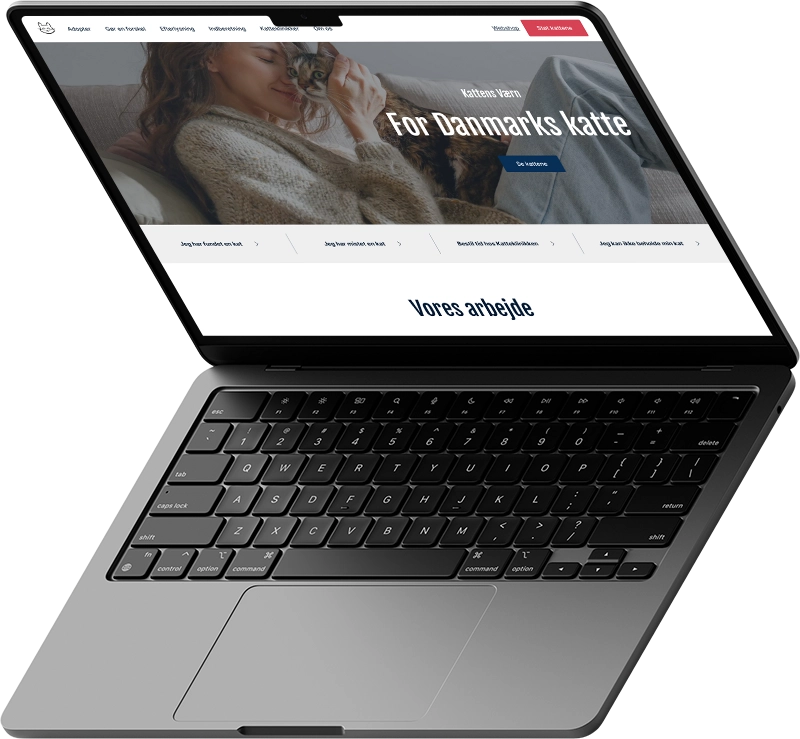
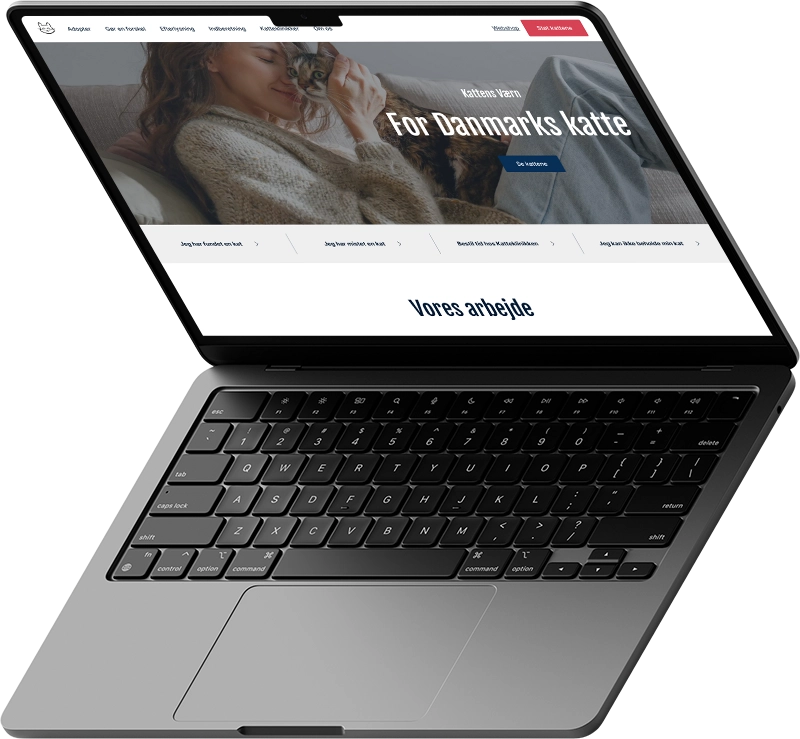
Kattens Værn is an organization that helps stray cats in Denmark. Despite having a lot of daily users on their website, they struggled to convert these into more donations and adoptions. They wanted our help to simplify and modernize their website as a way to solve this problem.

It was concluded that the website consisted of too much information;
the navigation was confusing with "hidden pages" and labels didn't
always make sense. The layout of the website wasn't consistent and did
not comply with the conventions which gave an messy and unprofessional
vibe. Our main focus was to simplify the IA and modernize the website
with a new visual ID.
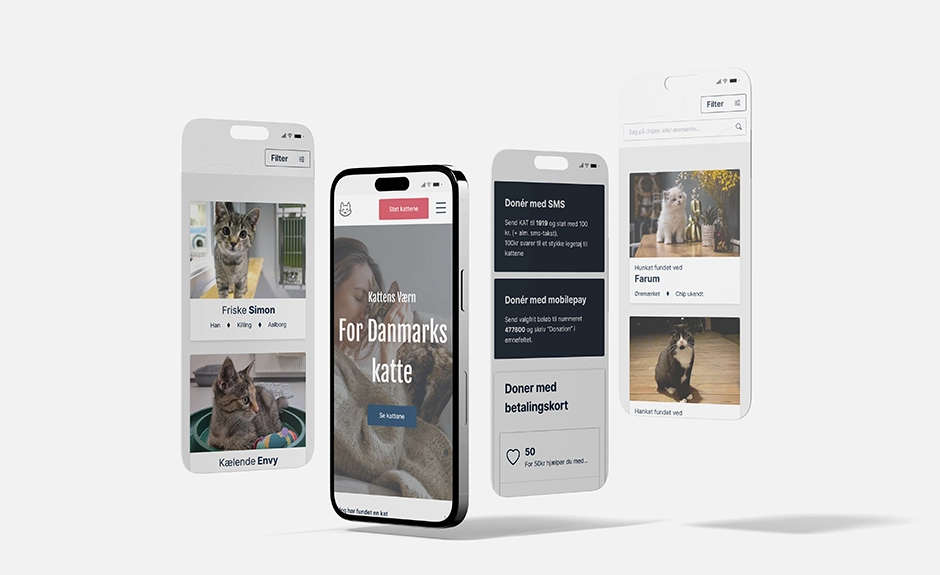
The colorpalette was made in neutral colors that didn't take attention
away from the most important part - the cats. To highlight important
options such as donation a warm pink was used as a secondary color. A
cold blue was used for contrast to catch the eye of the user. Lastly,
a new logo was created to work better on digital screens.
When asking the target group, transparency was one of the most
important things when deciding to donate to an organization. To get a
look "behind the scenes" we filmed and edited a video which introduces
the organization and gives an insight to their work.
The website was built using WordPress as our backend/database. To add
an article to a listview e.g. a cat to a list of cats ready for
adoption, we used posts and the plugin "custom fields".
The frontend was built with Next.js to fetch data from WordPress using
getStaticProps which is more sustainable. A consistent design was
ensured by using Chakra UI as a component and theme tool.
We coded simultaneously using git branches and pushing those to the
main branch. This would trigger Netlify to build and update the
changes to the website/client side. With static site generation, which
means HTML is generated on build time, Netlify would only update
changes this way. Since we wanted employees of Kattens Værn to be able
to potentially add cats themselves through WordPress, we added the
plugin "WP Webhooks" which triggers netlifly to build every time
WordPress data changes.