Code
In this project I had to create a very simple clicking game
using HTML, CSS, and JavaScript. It was required that the game
had a point system where the player could win and lose points
depending on the game element clicked. After a certain amount of
time the result of the game should be visualized in either a
winning or losing screen. In order to build the game, I was
introduced to the logic behind functions, event listeners,
if-statements, and arrays. I also recorded my own sounds for the
game and learned how to implement these.
Since this
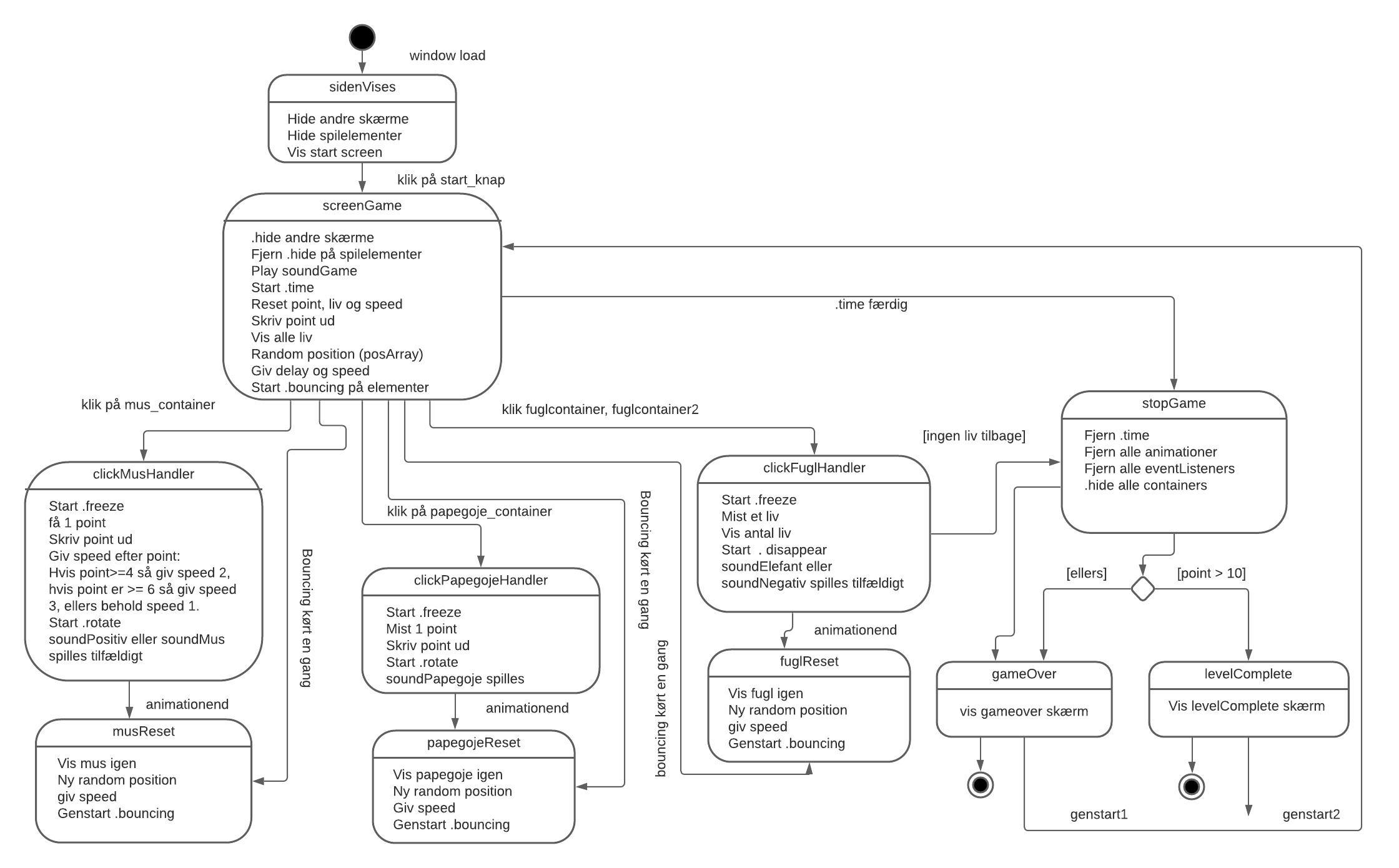
was my first-time coding in JavaScript, I planned the code by
creating an activity diagram and a state machine diagram. The
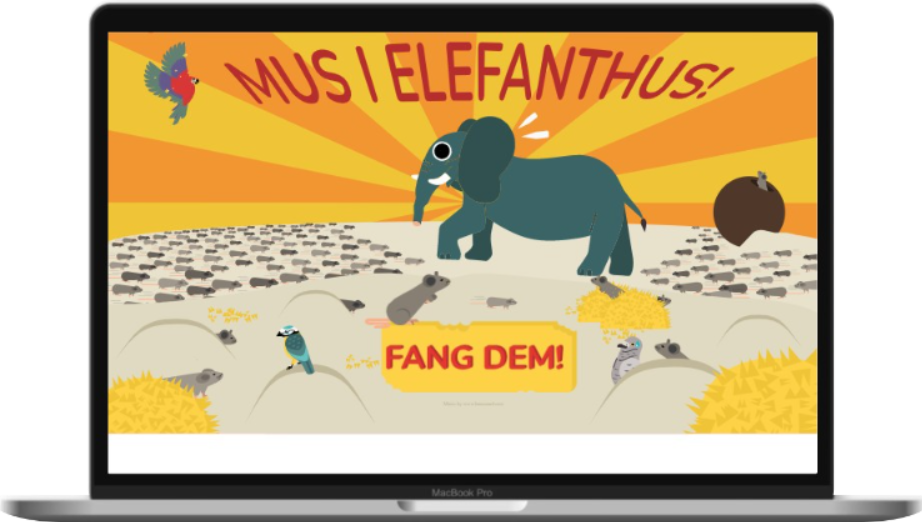
result of my work was a game inspired by the classic
whack-a-mole arcade game. To present this game I created a game
website where I used my skills in HTML and CSS.
Game Concept
To generate ideas for the concept of the game I created a mind
map. This resulted in many whacky ideas like aliens catching
cows. However, I ended up with the theme of elephants being
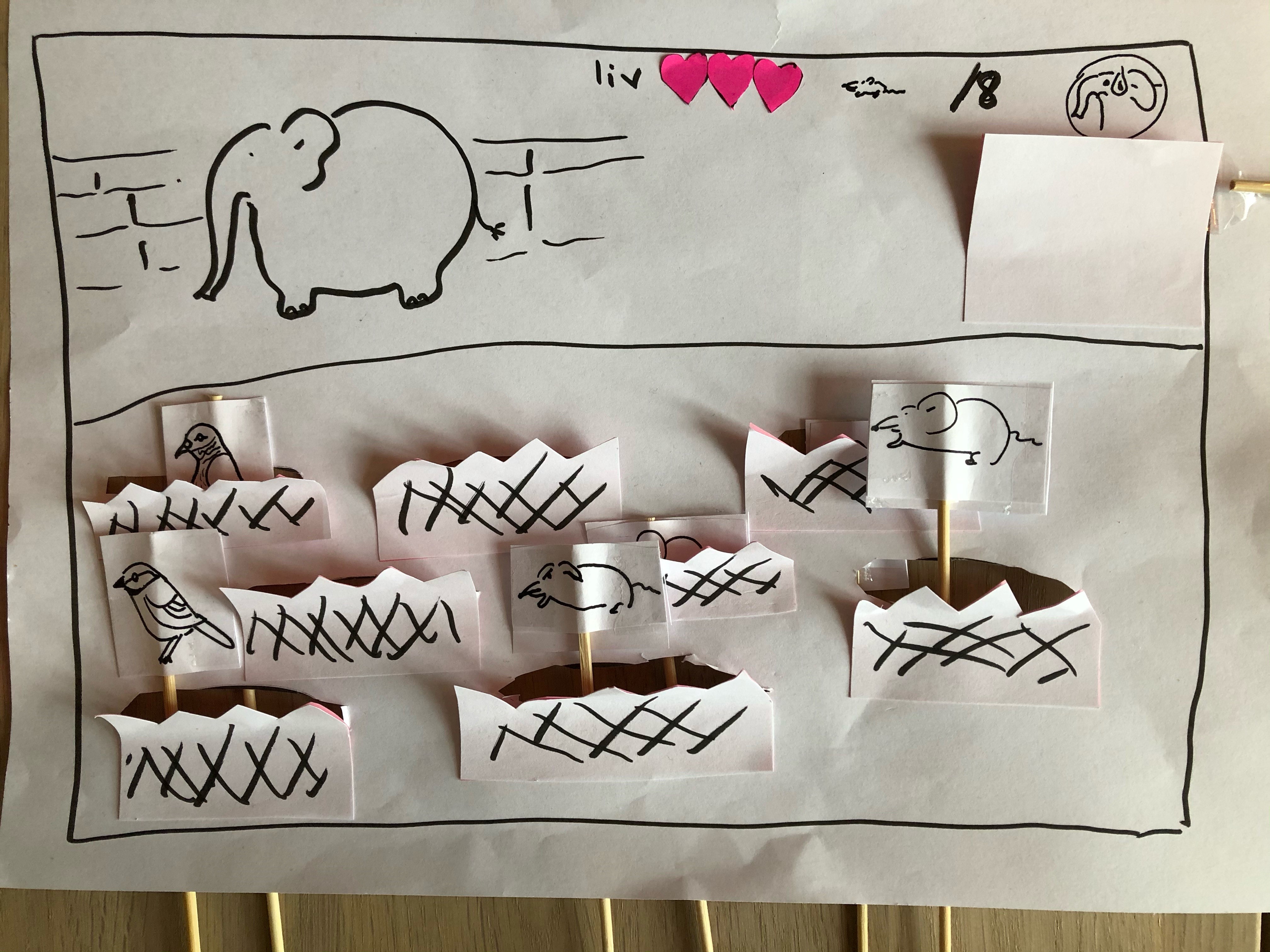
afraid of mice. To user test this concept I created a functional
paper prototype.
Design
The visual elements of the game had to be in a style I had
chosen myself. I researched different styles and designers and
found the designer Owen Davey who combines 2D design with
details which creates a subtle 3D effect. Based on this style I
created a moodboard and later a styletile to make the final
design decisions.
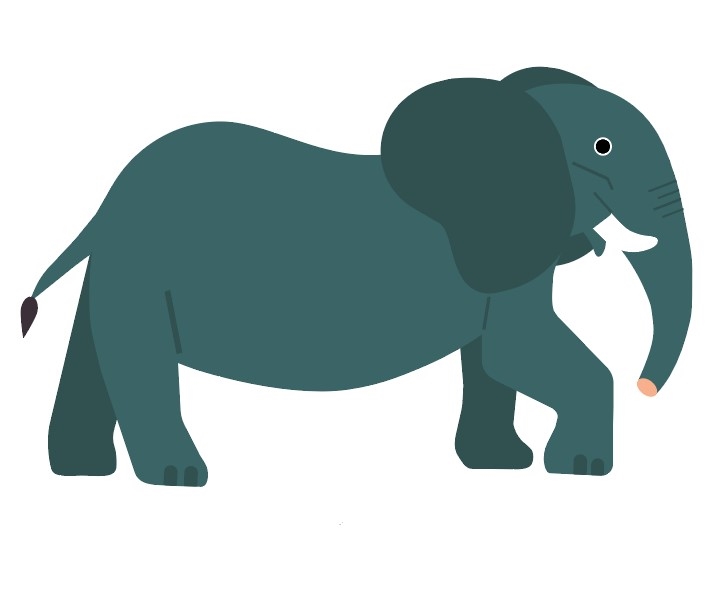
The game elements were drawn by
hand and later drawn in Adobe illustrator primarily using
geometric shapes to recreate the effect of the chosen style.